

Twitterでの投稿を念頭においたミニブログです。ヘッドレスCMSのデータを使用したSSG(静的サイトジェネレーション)を駆使したサイトになっています。
OGP画像(Twitterのカード)を自動生成したいな、と思いつき、SSGならば許容できる負荷であろうと結論づけ開発を開始しました。
Next.jsと協力して、SVGのテキスト要素を差し替えた画像をDockerコンテナ上で生成しています。
開発期間24時間。もう少しかわいいデザインにしたいなぁ、と画策しています。


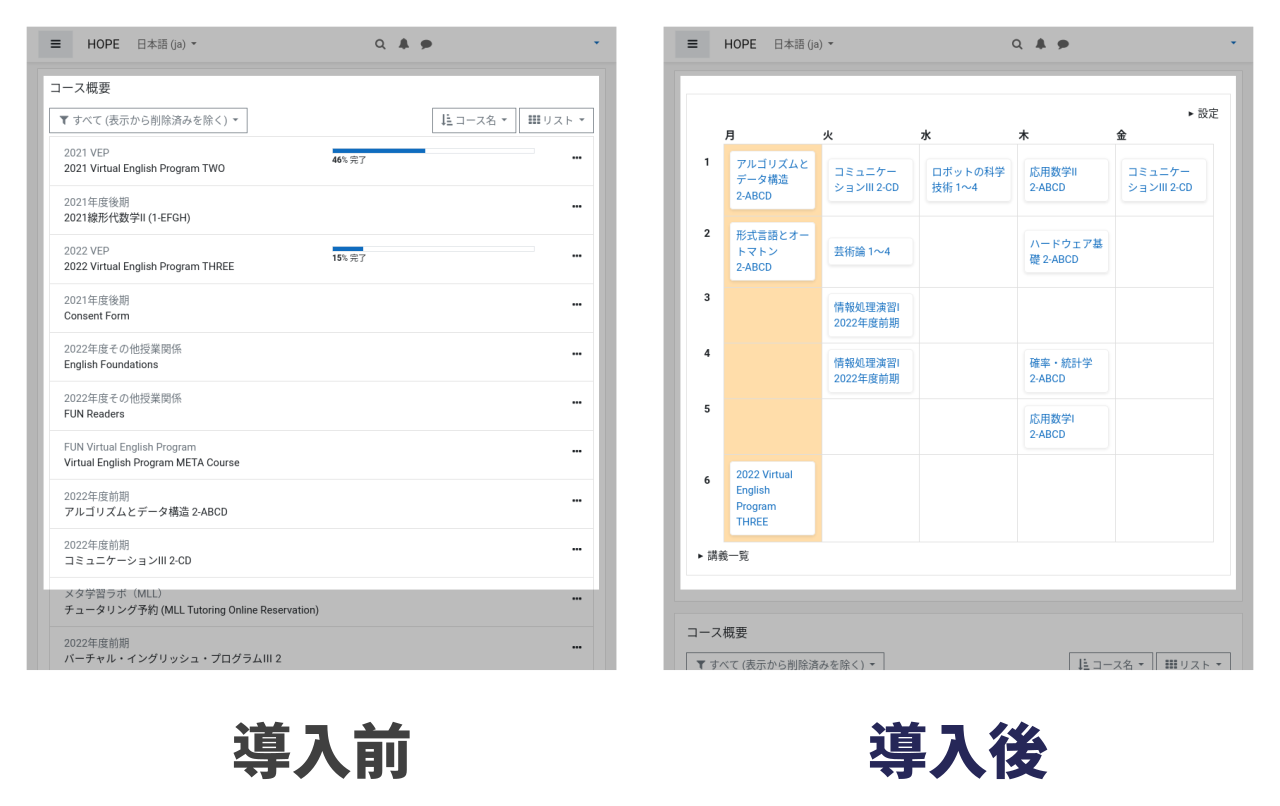
公立はこだて未来大学のLMSである「HOPE」(Moodle)に時間割表を追加するアドオン/カスタムスクリプトです。 HOPEへの移行前に使用していたLMSである「manaba」にあった時間割機能がなくなってしまったため、その代替として作成されました。
HOPEを改善・拡張するプロジェクトである「BetterHOPE」プロジェクトの一員です。
キャサリン・コード(@cathiecode)
Webアプリを作っては壊しを繰り返しています。(おかねがないので…) Web以外の技術を組み合わせて作ることが多いので無料ホスティングサービスとかに乗り切らずに消してしまうことが多い。
InkscapeやテキストエディタでSVGを描いたりアニメーションをつけたりして楽しんでいます。一番上のロゴもその産物の一つです。
Web系の開発をするときに便利なので使っていたら普段使いの環境になってしまいました。 Arch Linux を主に使っています。